
Jak zatrzymać klienta na swojej stronie www? (cz. 2)
W poprzedniej części skupiliśmy się na czasie ładowania strony internetowej oraz jakości kodu źródłowego, które w bardzo dużym stopniu wpływają na tak zwane UX (eng. User Experience). Dzisiaj chcielibyśmy przedstawić m.in. kilka usprawnień UI (eng. User Interface), które pozytywnie wpływają na odbiór strony przez użytkowników, zwiększają liczbę wyświetleń, a przede wszystkim poprawiają wskaźnik konwersji.
Zadbaj o wersję responsywną dla swojej strony lub e-sklepu
Z jednej strony wydaje się to oczywiste, jednak nadal można znaleźć serwisy, które nie zostały dopasowane do urządzeń mobilnych. Taka decyzja powoduje, że liczba wyświetleń będzie znacznie niższa, gdyż według wyszukiwarki Google taka strona powędruje na dół rankingu, m.in. przez niedopasowanie strony internetowej do aktualnych standardów.
W internecie znajdziemy również wiele stron, które mimo gotowej wersji responsywnej mają bardzo chaotyczną strukturę. Korzystanie z nawigacji lub wyszukiwarki może okazać się problematyczne. Gdy przeglądanie różnych produktów czy dodawanie do koszyka jest nieintuicyjne, to liczba złożonych zamówień spada. Nawet jeśli taka strona jest dopasowana do standardów Google, to jednak wyświetlenia czy konwersja obniżą się z powodu frustracji użytkowników. Gdy klient zauważy, że na stronie pewne elementy nie działają poprawnie, to może mieć obawy, aby dokonać płatności, ponieważ nie wie, czy jego zamówienie zostanie poprawnie zrealizowane. Strach przed utratą pieniędzy lub potencjalne roszczenia o zwrot kosztów są jednym z czynników zniechęcających do zakupu i pojawiają się one często w momencie, gdy użytkownik widzi błędy/utrudnienia na stronie.
Tworząc witrynę internetową, należy pamiętać o przemyślanej oraz prostej i funkcjonalnej wersji mobilnej. Nie jest ona konieczna tylko dla statystyk oraz wymagań Google, ale przede wszystkim dla użytkowników, których przybywa na urządzeniach mobilnych każdego roku. Według Kinsta w 2021 r. ruch w sieci na smartfonach/tabletach wynosił prawie 55%, tym samym przeganiając użytkowników stacjonarnych.
Ucywilizuj przekierowania 301
Jedną z bardziej frustrujących rzeczy podczas przeglądania strony internetowej jest widok błędu 404.

Załóżmy, że jesteśmy w danym sklepie internetowym i jeden z produktów przyciągnął naszą uwagę. Widzimy ładne zdjęcie oraz opis, więc klikamy w link z zamiarem potencjalnego kupna. Nagle okazuje, że „strona nie istnieje”. Rozczarowani tym faktem zastanawiamy się, czy to my coś źle zrobiliśmy, czy może produkt został faktycznie wycofany.
Powyższa sytuacja to kolejny przykład złego zarządzania witryną internetową. Musimy pamiętać, że wszystkie linki, które dodajemy na stronie, powinny prowadzić do działających adresów. Miejmy również na uwadze to, że gdy zmieniamy adres danej podstrony, to powinniśmy dodać przekierowanie ze starego adresu na nowy. Jeśli poprzedni adres naszej strony został zaindeksowany w Google, to nasza zmiana dopiero po pewnym czasie zostanie przyjęta przez wyszukiwarkę. Jeśli nie zrobimy tego przekierowania, to wchodząc przez stary link, zobaczymy błąd 404.
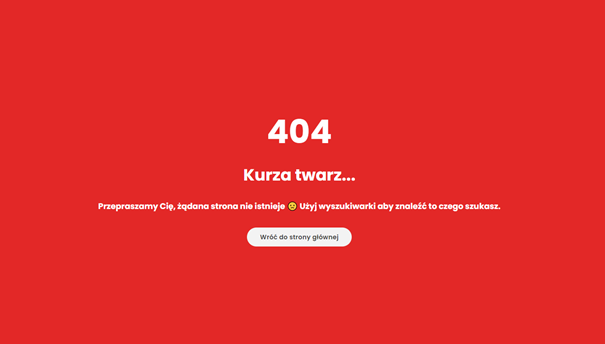
Oczywiście błędu 404 nie da się uniknąć w 100%, ponieważ wystarczy, że klient zacznie samemu wpisywać link w pasku adresu, pomyli kilka liter i przejdzie na stronę, która nie istnieje. W takiej sytuacji zadbajmy o to, aby miał możliwość przejścia do strony głównej naszego serwisu.

Na powyższym zrzucie ekranu możemy zobaczyć bardzo prosty wzór strony 404, który przekierowuje użytkownika do strony głównej serwisu. Wykonanie takiej podstrony jest szybkie, a gdy użytkownik się na niej znajdzie, będzie wiedział, że pomyśleliśmy o nim i o takiej sytuacji.
Wezwij klientów do działania z CTA
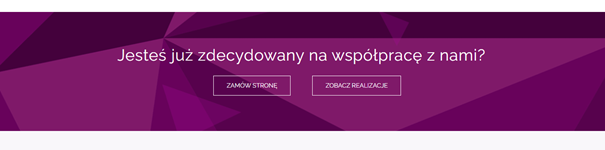
Innym ze sposobów, aby utrzymać uwagę klienta, są tak zwane CTA (eng. Call to Action). Mogą one być zwykłym przyciskiem, animowaną infografiką czy całą sekcją. Jest tylko jeden warunek – muszą się wyróżniać wśród treści.
Podstawowym celem CTA, jest zachęcenie użytkownika do konkretnego działania na stronie, np. do wysłania formularza, przeczytania wpisu lub kupienia produktu. Warto z nich korzystać, jeśli zależy nam na konkretnej akcji klienta. Pamiętajmy jednak, że powinny się one wyróżniać na stronie, m.in. poprzez odpowiedni dobór kolorów, które kontrastują z tłem oraz duży rozmiar czcionki.
Oprócz warstwy estetycznej zwróćmy również uwagę na słowa. Zaleca się stosowanie trybu przypuszczającego w postaci pytania lub trybu rozkazującego, np. „Sprawdź więcej!”. Takie sformułowanie zdania wymaga pewnej reakcji ze strony użytkownika, natomiast tryb oznajmujący jest neutralny, więc w założeniu reakcja nie jest konieczna.
Podsumowanie
Dzisiejsza garść porad ułatwi nam pozyskiwanie nowych klientów, gdyż korzystanie ze stron staje się dla nich prostsze oraz atrakcyjniejsze. Powyższe zalecenia wynikają nie tylko ze standardów Google, ale również z potrzeb zwykłego użytkownika. Każdy z nas przegląda strony internetowe Zator lub kupuje coś przez Internet, i raczej nikt nie chciałby, żeby ten proces był powolny i skomplikowany.



 Autor: Krzysztof
Autor: Krzysztof





