
Jak zatrzymać klienta na swojej stronie www? (cz. 3)
W ostatniej części miniporadnika skupimy się m.in. nie tylko na tym, jak utrzymać klienta dłużej na stronie www, ale także jak zachęcić go do kontaktu z nami.
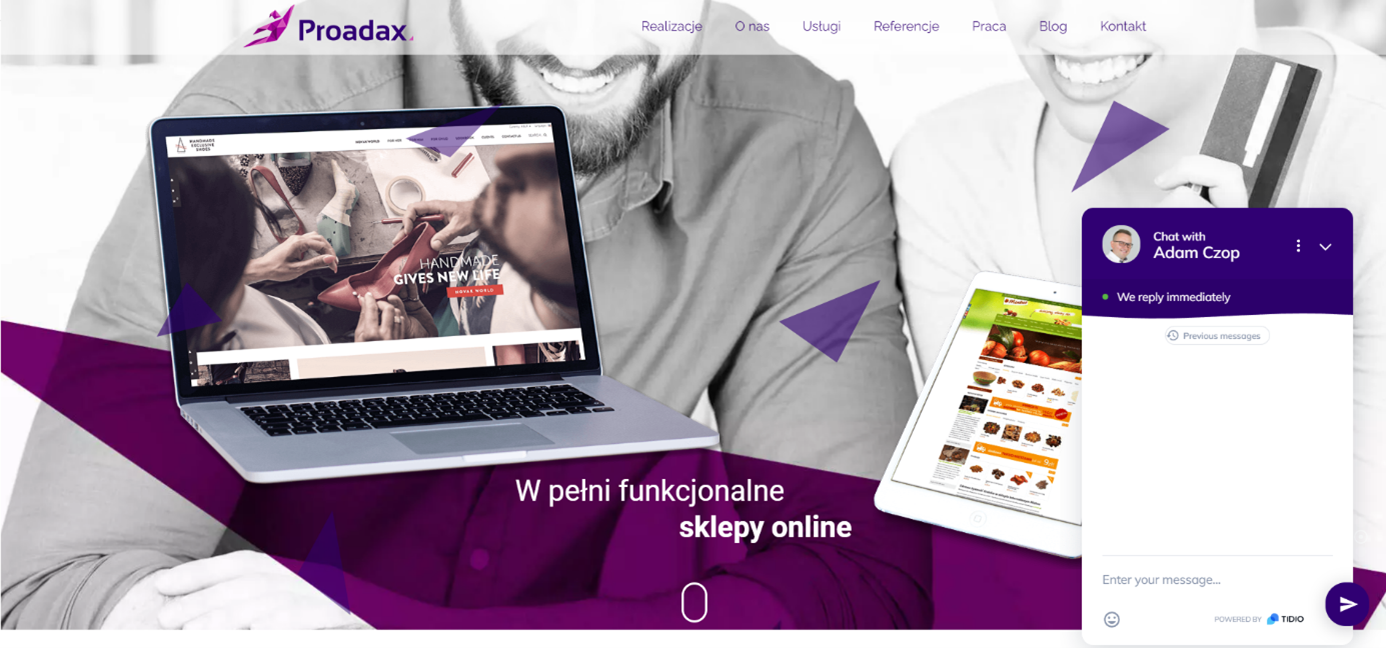
Livechat
W poprzedniej części omawialiśmy tak zwane CTA (eng Call to Action), których zadaniem jest zachęcenie użytkownika, np. do wysłania wiadomości kontaktowej przez formularz. Istnieją jednak bardziej przekonujące metody, takie jak na przykład Livechat.

W dobie mediów społecznościowych większość firm ma swój profil na Facebooku, jednak użytkownik, który przegląda naszą stronę internetową, musi najpierw znaleźć odnośnik przekierowujący do danego medium, następnie musi się zalogować i wysłać wiadomość. Z pomocą przychodzi nam Livechat, który pomija te zbędne kroki, umożliwiając bezpośrednią komunikację z firmą już na stronie internetowej. Jest to znacznie szybsze rozwiązanie niż tradycyjny formularz kontaktowy.
Ponadto klient, który przechodzi na nasz profil w mediach społecznościowych, nie spędza już czasu na stronie. Livechat pozwala nam nawiązać szybki kontakt z użytkownikiem, jednocześnie zatrzymując go na stronie, co dodatkowo poprawia rankingi SEO oraz zwiększa szansę, że klient zdecyduje się kupić nasz produkt lub skorzystać z usługi, którą oferujemy.
W przypadku sklepów internetowych livechat jest tak zwanym „must have”. Załóżmy, że mamy duży sklep oferujący takie produkty jak laptopy/komputery, akcesoria itp. Klient przegląda naszą ofertą i zastanawia się nad kupnem klawiatury. Jednak w opisie produktu nie znalazł wszystkich informacji, które są mu potrzebne. W tym momencie livechat jest bardzo przydatny, ponieważ może szybko i bezpośrednio zapytać obsługę o dany produkt. Gdy otrzyma od nas w krótkim czasie wszystkie niezbędne informacje, jest duże prawdopodobieństwo, że zrealizuje zamówienie i powróci w przyszłości po kolejny produkt.
Rabaty, specjalne okazje
Nic tak nie przyciąga uwagi jak przekreślona cena z etykietą pokazującą obniżkę o dany procent. Kwestią przekonującą do złożenia zamówienia jest to ile klient może zaoszczędzić, korzystając z różnego rodzaju rabatów takich jak np. na pierwsze zakupy, zniżka na konkretną kategorię produktów czy zwyczajnie promocje sezonowe (np. black week).
![]()
Dodatkowo możemy też zachęcić użytkowników do zapisania się do naszego newslettera, dzięki któremu otrzymają specjalne zniżki. W ten sposób poszerzamy naszą bazę klientów, którzy częściej będą odwiedzać naszą stronę oraz realizować na niej zamówienia.
Layout strony
Układ sekcji na stronie nie powinien być przypadkowy. Dokładnie zaplanuj widoki podstrony, zwracając uwagę na to, które treści są najważniejsze i które użytkownicy powinni zobaczyć najszybciej.

Nie wszystko jednak można umieścić na samym początku, więc należy stworzyć pewną kolejność. Jeżeli w dalszych sekcjach znajdują się równie ważne informacje, które użytkownik powinien zobaczyć, postaraj się, aby ta sekcja była wyróżniona, np. poprzez zastosowanie tła oraz zmianę koloru czcionki. Dobrą praktyką jest również ustawianie innego tła co drugą sekcję. Użytkownicy nie odczuwają wtedy efektu znużenia podczas przeglądania kolejnych części strony, które są do siebie bardzo podobne. Kontrast to podstawa!
WCAG
Prędkość ładowania i nowoczesny wygląd to jednak nie wszystko. Wiele ludzi doświadcza problemów związanych ze wzrokiem bądź słuchem, dlatego upewnij się, że będą mogli oni komfortowo przeglądać Twoją stronę internetową. Aby ułatwić im korzystanie z internetu, stworzono wytyczne WCAG (eng. Web Content Accessibility Guidelines), które informują deweloperów jak powinni dopasować stronę. Korzystając z tych wytycznych pamiętajmy, że zmiana koloru i rozmiaru czcionki, koloru tła strony nie jest wystarczająca, ponieważ musimy zadbać również o inne aspekty, jak np. dopasowanie kodu źródłowego do czytników głosowych. Najnowsza wersja tych wytycznych (2.1) przedstawia szereg zmian, które po wdrożeniu powodują, że twoja strona będzie bardziej „user-friendly”.
Podsumowanie
Stosując powyższe porady, zwiększamy szansę, że naszą stronę internetową będzie odwiedzała większa liczba użytkowników. My również jesteśmy użytkownikami i chcemy w komfortowy sposób przeglądać inne witryny, więc zadbajmy o to, aby nasza strona była przyjazna dla klientów.

 Autor: Krzysztof
Autor: Krzysztof