
Brutalizm jako trend w webdesignie
Przez ostatnie 2 lata mocno przyzwyczailiśmy się do prostego, skandynawskiego kierunku, wyznaczającego jakość estetyczną stron internetowych. Dopracowane fonty, płynnie działające interfejsy i prosta zasada, że im mniej, tym lepiej, mocno zakorzeniły się w naszych gustach.
Jednak nadeszła nieoczekiwana zmiana w stylistyce stron, która tak naprawdę zaczęła być już widoczna końcem zeszłego roku. I jak to bywa z wchodzącymi i rozszerzającymi swe granice trendami, tak i ten zaczyna być bardziej widoczny. Mowa o brutalizmie w webdesignie.
Sama definicja „brutalizm” pochodzi z j. francuskiego „brut”, co znaczy „surowy”. Końcem lat. 40. XX wieku w ten sposób określany był nurt architektury późnego modernizmu. Proste kształty, brak elementów ozdobnych oraz ogromna powtarzalność były elementami charakterystycznymi architektury brutalizmu. Stawiano na to, by materiały, z których wykonano budynki, a także ich konstrukcja, były wyeksponowane, co na tamte czasy, było innowacyjnym pomysłem. Podobne podejście stosuje się w przypadku brutalistycznego webdesignu, gdzie wszystko to, co zazwyczaj webdesignerzy starają się ukryć, zamaskować i wygładzić – jest na samym wierzchu.
Na co zwrócić uwagę?
Wbrew temu co mogłoby Ci się wydawać, stworzenie strony w duchu minimalistycznego brutalizmu nie jest takie proste. Łatwo przekroczyć cienką granice, która rozdziela zamierzony efekt brzydoty a strony wykonanej naprawdę niechlujnie, byle jak, bez znajomości narzędzi, w sposób amatorski i przestarzały. Jest to związane nie tyle co z estetyką, a z użytecznością stron internetowych. Minimalistyczne elementy strony skupiają uwagę użytkowników na najważniejszym, czyli na produkcie lub usłudze.
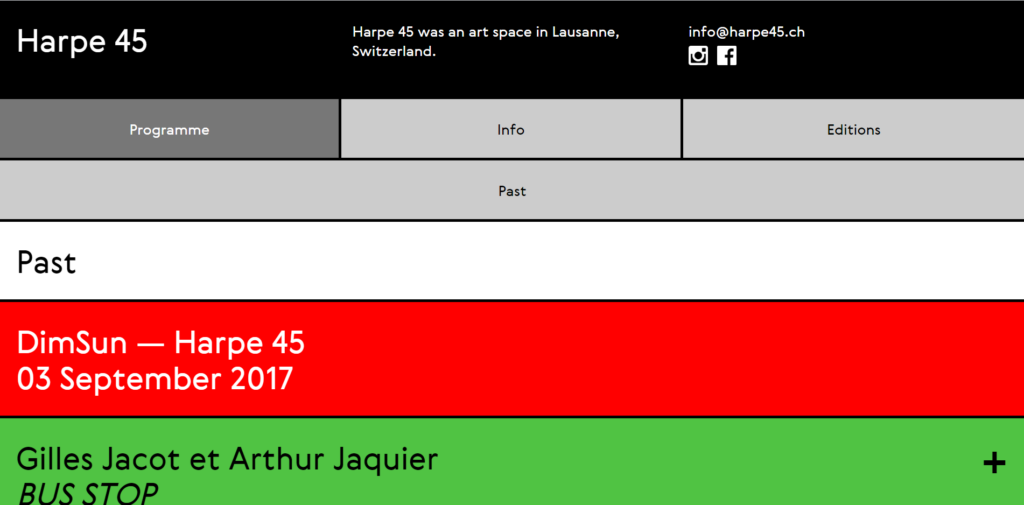
Minimalizm nie odnosi się do kolorów. Mimo małej ilości obrazków, czy ikon na stronie tekst powinieneś wyróżnić żywym kolorem. Przyciągnie to uwagę klientów i skuteczniej doprowadzi do konwersji.
Dwa oblicza brutalizmu
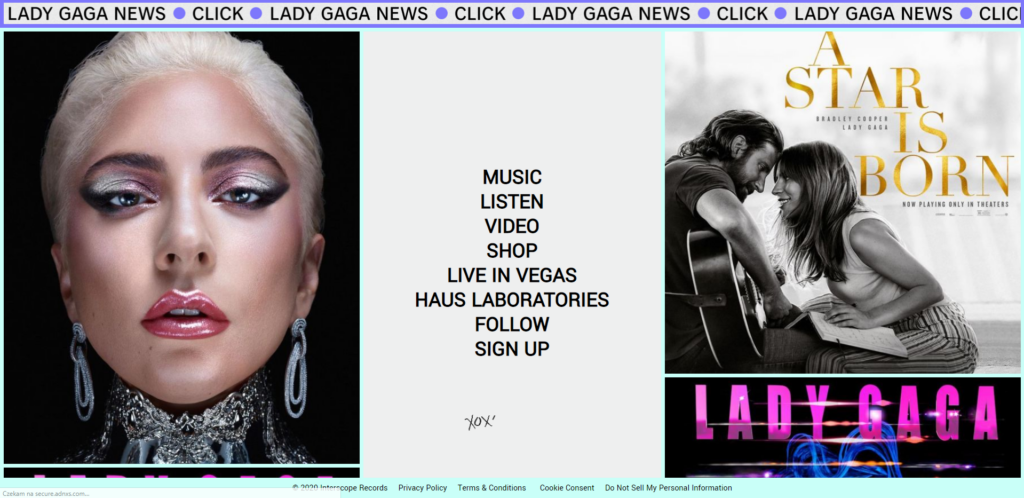
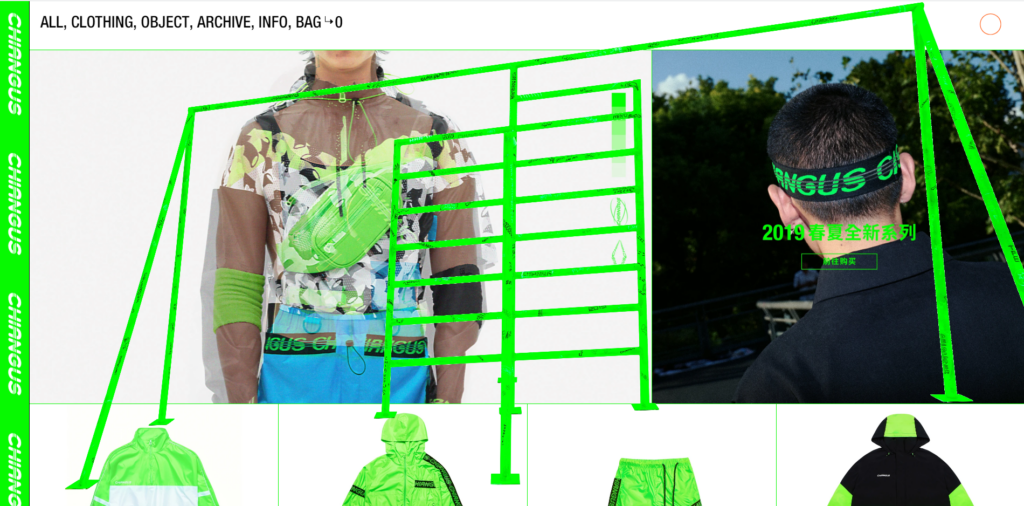
Strony z użyciem zasad przynależnych do estetyki brutalizmu nawiązują wyglądem do „starego internetu”, takich z lat 90. zeszłego wieku. Jaskrawe kolory, rozpikselowane gify, zmieniony kursor, tekst wyedytowany tak, by przypominał linie kodu czy często absurdalna grafika to niektóre z głównych elementów wyróżniających witrynę. Ale tu wbrew pozorom, każdy element został dokładnie przemyślany zanim znalazł swoje docelowe miejsce w layoucie.
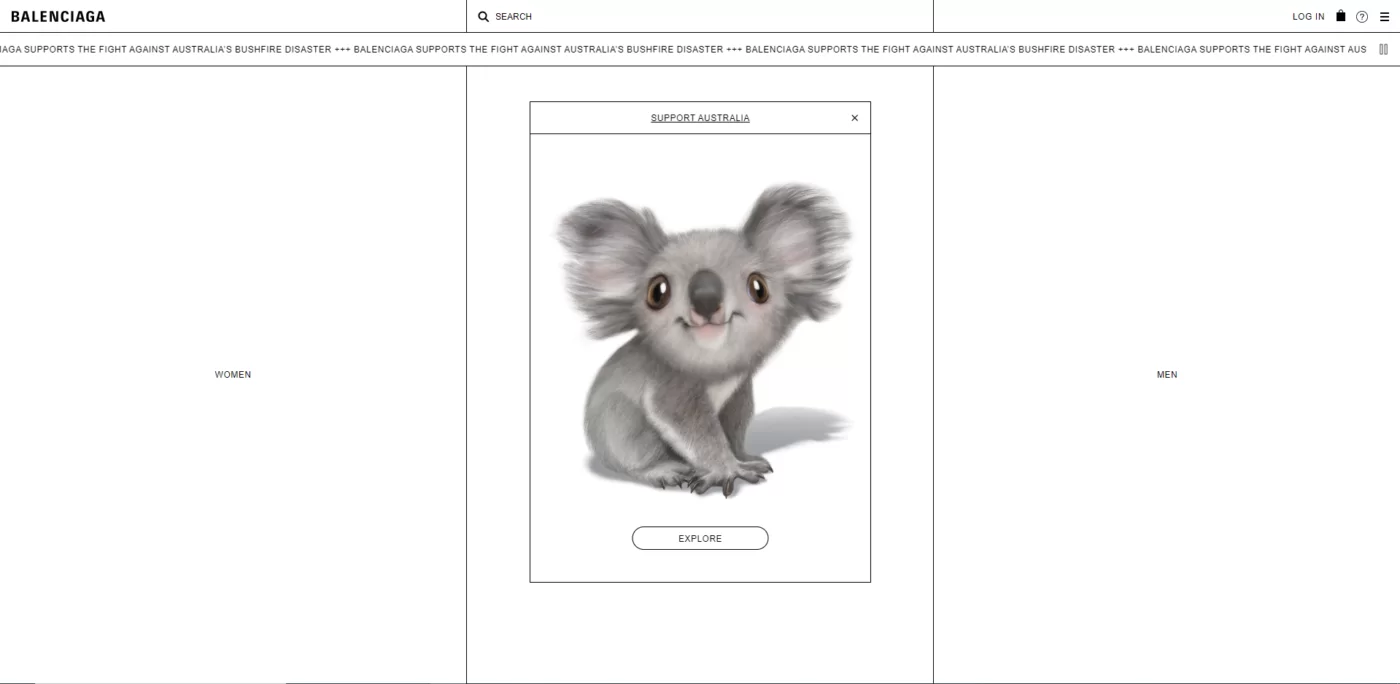
Drugim obliczem brutalizmu jest zaawansowany do granic możliwości minimalizm. Bywa, że strona zostaje „wyposażona” w layocie tylko w kilka kresek oddzielających treści czy poszczególne moduły na stronie oraz w całkowicie prostą czcionkę. Bijąca pusta przestrzeń z monitora przeszywa na wskroś, niczym hulający po polu wiatr. Jednak tu najważniejszy jest CSS, czyli to, co kryje się pod graficzną warstwą witryny. Mając do czynienia z taką prostotą, użytkownik musi zdać się na intuicyjne eksplorowanie strony i musi wiedzieć, gdzie jest i co ma robić.
Dla kogo to trend?
Brutalizm nie jest dla każdego. Nie w każdym projekcie odnajdzie się i obroni. To nie jest styl, który porwie miliony i uwiedzie każdego, kogo napotka na swojej drodze. Styl ten przede wszystkim musi pasować do osoby czy firmy, która stoi za wirtualną „wizytówką”. Musi odzwierciedlać emocje i charakter danego podmiotu. Brutalizm może stać się także odskocznią od utartych szablonów stron i stać się punktem wyjścia dla projektantów witryn do tworzenia indywidualnych i niepowtarzanych layoutów


 Autor: Patryk
Autor: Patryk